Flexboxでjustify-content: space-betweenの最後の要素を左寄せにする方法
cssの display: flex; で、justify-content: space-between を指定したときに、子要素の数によっては、最後と最後の1個前の要素の間にスペースが出来ることがあると思います。
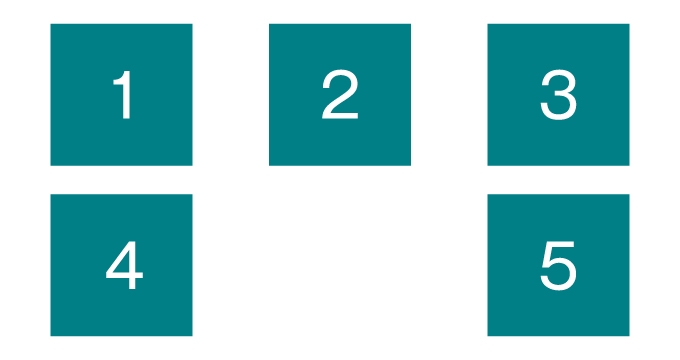
下のような状態になったときです。

上記のような場合、真ん中があいてしまって気持ち悪いですよね?
要素が偶数だと大丈夫なんですが、奇数になると、よくこの状態に出くわしてしまいます。
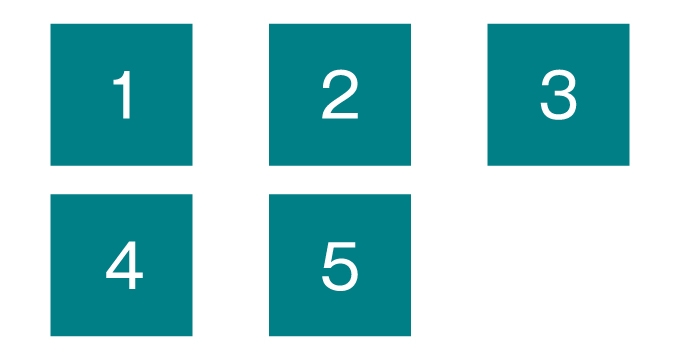
そこでこれを下の図のようにするにはどうすればよいかを忘却録として記事に残しておきたいと思います。

結論から言うと、疑似要素を使って見えない要素を配置する
要は見えない要素を追加して偶数個にしてしまえばいいということです。
例えばコードは以下のような感じにすればいい感じになります。
html例
<ul class="flexBox">
<li class="box">並べる子要素</li>
<li class="box">並べる子要素</li>
<li class="box">並べる子要素</li>
<li class="box">並べる子要素</li>
<li class="box">並べる子要素</li>
</ul>スタイルシート例
.flexBox {
-js-display: flex;
display: flex;
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
flex-wrap: wrap;
}
.flexBox .box {width: 33%;}
.flexBox::after {
display: block;
content:"";
width: 33%;
}上記で見事に最後の行びこ要素が左詰めになります。
注意点としては、
・疑似要素は、親要素である「flexBox」に指定する
・疑似要素の幅は、子要素と同じ幅にする
そうすることで、均等に左寄せですべての子要素が並びます。
まとめ
もし子要素が増えても問題ありません。
疑似要素には高さを指定してないので下にはなにも表示されないし変なスペースなども生まれません。
flex指定で子要素を左寄せにしたい状況に出くわした際には、使ってみましょう!





コメント