VScodeのマウスホバー時に表示される邪魔なポップアップみたいなのを非表示にする方法
みなさん、コーディングの時にアプリは何を使ってますか?「Visual Studio Code」= VScode 使ってますか?
DW(DreamWeaver CC)なんぞ使わなくなってはや数年。VScode 便利ですよね。って言ってもゴリゴリに使えてるわけではないんで・・・まだまだVScode初心者に近いですが・・・
ここでは、VScode でコードを書いていたら、マウスホバーした時に表示されるとても邪魔な小さいポップアップウィンドウ(←調べるまで正式名称を知らなかった)を消してしまう方法を忘れないように忘却録として記事にしておきます。
邪魔なあやつとは何か?
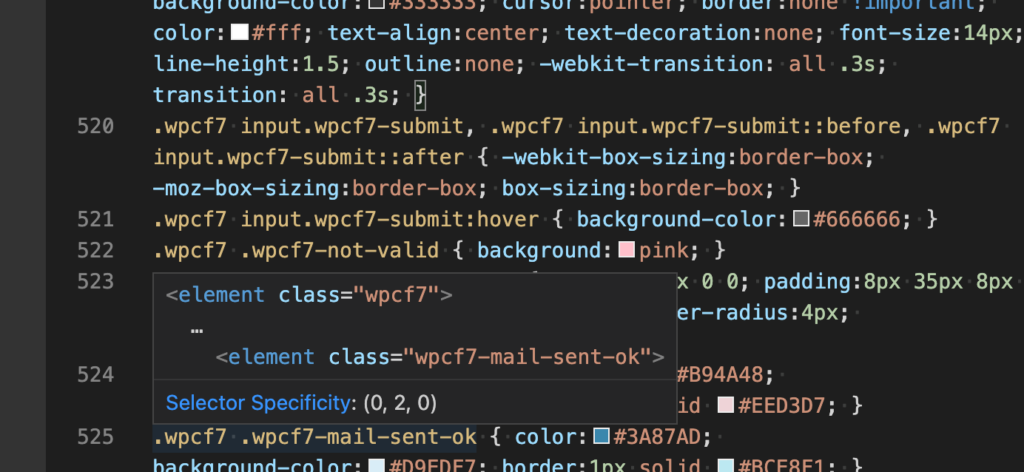
下の画像のように小さいウィンドがポップアップ表示されます。これが邪魔すぎていつも青いリンクの文字をクリックしちゃうわけです(汗)

打ちたいコードの部分がいつも隠れてしまい間違ってクリックすることが多くてストレス満載でした。これを消してしまいましょう!
非表示にするには
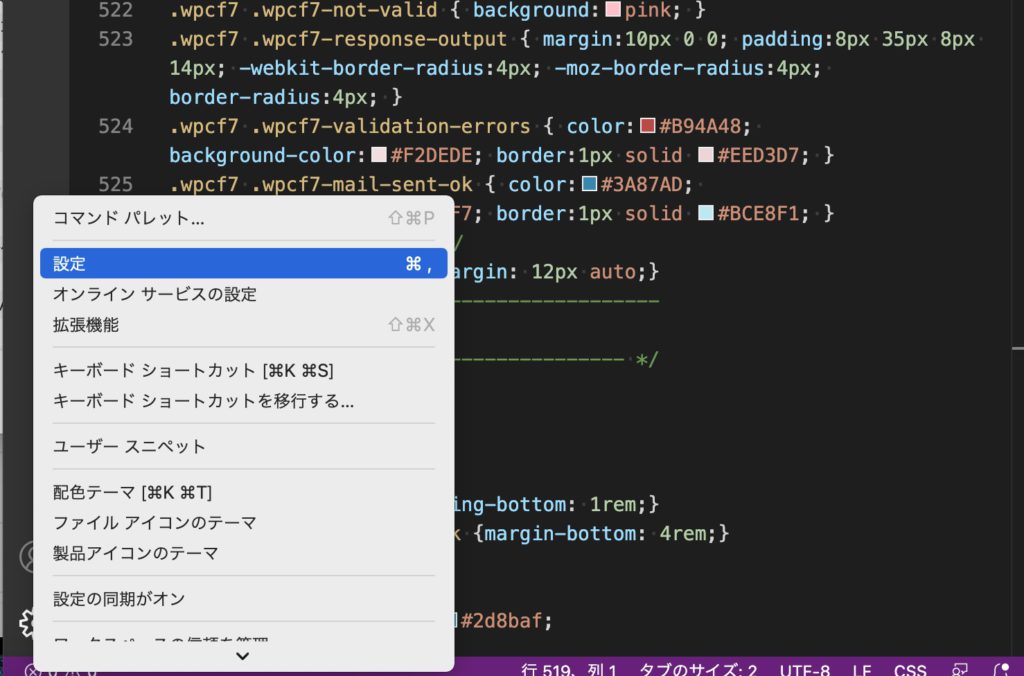
VScode の左下に歯車マーク(設定ボタン)があるので、そこをクリックして設定にいきます。

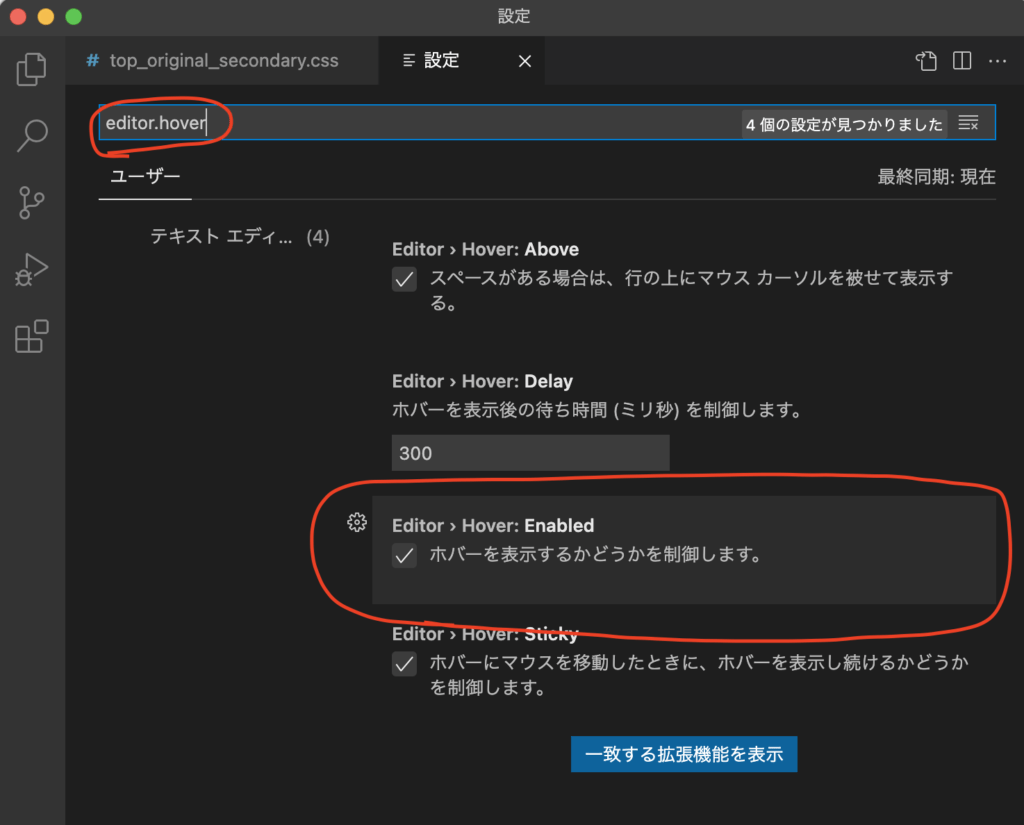
検索欄に「editor.hover」と入力して、あの邪魔なウィンドウを表示するしないの設定画面を開きます。
チェックを外す
設定画面が開いたら、真ん中あたりに「Editor > Hover:Enable」の項目にチェックが入っているので、そのチェックを外します。

これであの邪魔なポップアップウィンドウは表示されなくなりました!
まとめ
あやつは「エディターホバー」という名称だったようです。調べて始めて知りましたが、なんとか辿り着くもんですね(汗)
まだまだVScode には便利になる設定やプラグインがあるので、もっともっと使いやすくなるように自分好みにカスタマイズしていければ、みなさんも使いやすいツールなんじゃないでしょうか。
「エディターホバー」が邪魔で消したくても消せない困っている方の助けになればと思います。





コメント