「Advancesd Gutenberg」を導入すると、「安全でないコンテンツがブロックされました」が出てしまう問題
前日WordPressをアップデートし、「Gutenberg」を触り始めました。
そこで、1つ改めて気づいたことがあります。
他に記事にされている方がいるかな?と思い、ググってみましたが、見つけられなかったので、ここに発見した問題を書いてみます。自分のサイトだけなら自分のせいなのですが、そうじゃないなと思ったので・・・。

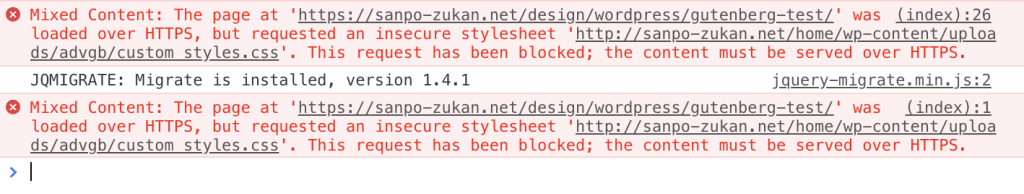
上記のようになってしまいました。
どうも、「Advancesd Gutenberg」が読み込んでいる「custom_style.css」の読み込み方が問題っぽいんですが・・・どうやって修正したもんか。

プラグインの更新を待つしか無いんでしょうかね?
どなたか解決方法がおわかりになったらご教授いただけたら、同じことでつまづいた人の助けになるかもです。
自分でも解決策探っていこうと思います。
追記
あまりプラグインを頼るのはどうかと思ったんですが、調査していく中で、ヒントになった記事を見つけ、なんとか解決にいたりました。
その解決方法を下記に追記報告しておきます。
問題は「さくらインターネット」でのWordPress運用だったため
こういう記事を見つけました。
さくらインターネット上のWordPressをHTTPS化した際にプラグインが出力するURLがHTTPSにならない問題の解決記録
今回の件とは違うプラグインでの記事でしたが、参考になったのでご紹介。
ちょうど同じ「さくらインターネット」だったこともあり、他のプラグインでも同じことが言えるなあと思い、同じようにやってみました。
恐らく「さくらインターネット」じゃない人は関係のない話なんだなと。
まずはプラグインSSL Insecure Content Fixerをインストール
まずは、プラグイン「SSL Insecure Content Fixer」をインストールしました。
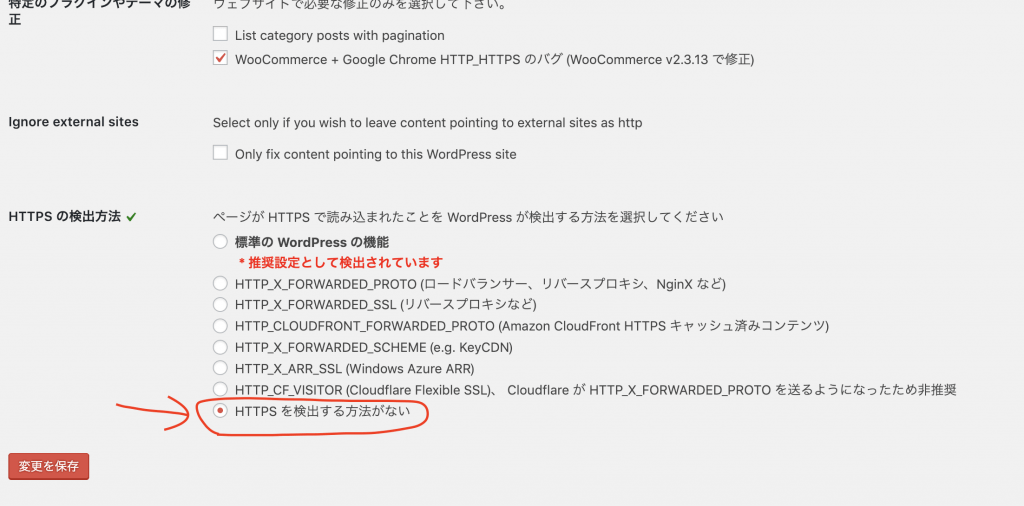
で、参考にした記事にもあるように、プラグインの設定画面を開いて、

上記の最後にチェックを入れます。
理由は、「さくらインターネットのサーバ上では、標準の方法ではHTTPS接続であることを検出できない」ということらしいです、はい。
で、参考にさせてもらった記事と同じように設定完了し、保存しますと、なんと!無事https://〜で読み込まれているじゃありませんか!
「にししふぁくとりー」さん、助かりました。ありがとうございます。
私のこの記事も、どこかの誰かのお役に立つといいですが。
みなさんも、同じような事象で解決策がなくて困った時は、この方法を試して見る価値はあるので、試してみてはいかがでしょうか。





コメント