カスタム投稿タイプのアーカイブ一覧ページを作成する
WordPressには「固定ページ」と「投稿ページ」があり、それ以外に、カスタム投稿という機能があります。
このカスタム投稿はホームページ作成の際には頻繁に実装することが多いんじゃないかなと思います。ついこの間もカスタム投稿タイプ周りの実装を改めて見直すことがあったので、この機会にメモ代わりに記事にしておきたいと思います。
カスタム投稿タイプの作り方
functions.phpにカスタム投稿タイプを設定
まずfunctions.phpに、カスタム投稿ページでどんな項目を入れたいかを設定します。
下では、なにかしら会員メンバーの一覧ページを作成することを例としてあげます。
//カスタム投稿タイプ
// -------------------------------------------
function register_cpt_k_member() {
$labels = array(
'name' => _x( '名簿', 'k_member' ),
'singular_name' => _x( 'メンバー', 'k_member' ),
'add_new' => _x( 'メンバー追加', 'k_member' ),
'add_new_item' => _x( '新しいメンバーを追加', 'k_member' ),
'edit_item' => _x( 'メンバーを編集', 'k_member' ),
'new_item' => _x( 'メンバー', 'k_member' ),
'view_item' => _x( 'メンバーを見る', 'k_member' ),
'search_items' => _x( 'メンバーを検索', 'k_member' ),
'not_found' => _x( 'メンバーは見つかりません', 'k_member' ),
'not_found_in_trash' => _x( 'ゴミ箱にメンバーはありません', 'k_member' ),
'parent_item_colon' => _x( '親 - メンバー', 'k_member' ),
'menu_name' => _x( '名簿', 'k_member' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => false,
'supports' => array( 'title', 'editor', 'excerpt', 'thumbnail', 'custom-fields' ),
'taxonomies' => ['k_member_cat'],
'public' => true,
'show_ui' => true,
'show_in_rest' => true,/* falseだとAPIで出力されない */
'show_in_menu' => true,
'show_in_nav_menus' => true,
'menu_position' => 3, /* 管理画面の左サイドメニューでの表示順 */
'publicly_queryable' => true,
'exclude_from_search' => false,
'has_archive' => true,
'query_var' => true,
'can_export' => true,
'rewrite' => true,
'capability_type' => 'post',
);
register_post_type( 'k_member', $args );functions.phpを設定したら、一度「設定」→「パーマリンク設定」にいき、何も変更しないで「変更を保存」ボタンをクリックします。おまじないみたいなもんですが必ず行いましょう!
管理画面で確認
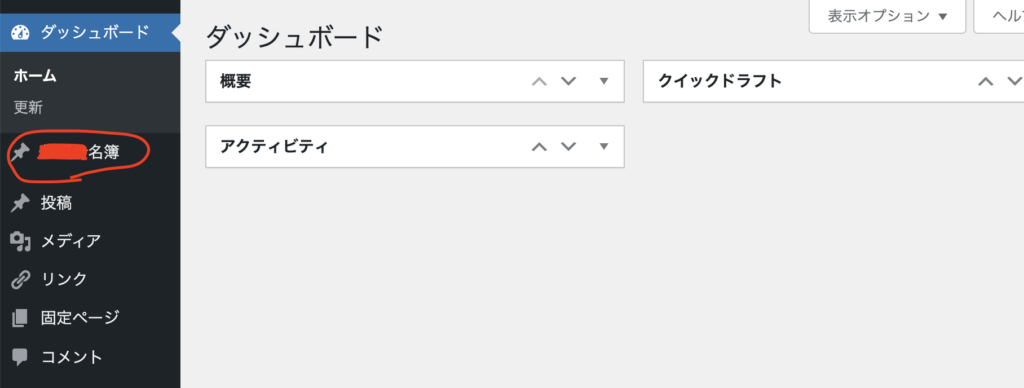
管理画面にログインし、左のメニューに先ほど作成したカスタム投稿タイプの名前があるか確認しましょう。

一部、伏せ字にしましたが、ちゃんと作成したカスタム投稿タイプの名前でメニューがありますね。
カスタム投稿に記事を作成してみる
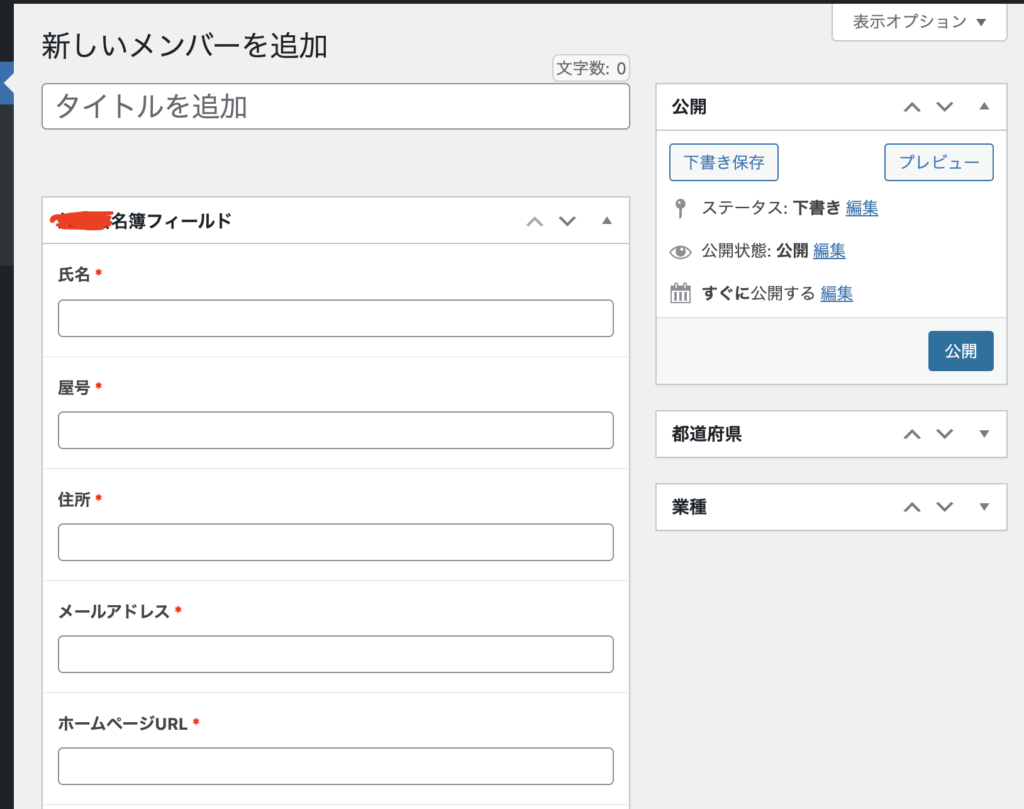
次に、新規で記事を書いてみます。
画像の例ではプラグイン「Advanced Custom Fields」を先にインストール&設定した状態になっています。

ここでは、カスタムフィールドの設定方法の説明は省略します。また別の記事で書いておきたいと思います。
カスタム投稿タイプ用のテンプレートを作成
カスタム投稿の記事を実際に公開して表示させるために、個別ページのテンプレート「single-カスタム投稿タイプ名.php」と一覧ページのテンプレート「archive-カスタム投稿タイプ名.php」の2つを作成します。
一覧ページのテンプレート「archive-カスタム投稿タイプ名.php」の作成
ループの部分だけのソースは以下。
「archive-カスタム投稿タイプ名.php」を準備し、その中に下記のソースを書きます。
もちろん「<?php get_header(); ?>」「<?php get_footer(); ?>」やサイドバーがある場合は「<?php get_sidebar(); ?>」など、忘れないように。
<?php $args = array(
'post_type' => 'k_member', // カスタム投稿タイプ
'post_status' => 'publish', // 公開済の投稿
'posts_per_page' => 5, // 投稿を10件表示
'paged'=>$paged
// 条件を追加する場合はここに追記
);
$the_query = new WP_Query($args);
?>
<?php if( $the_query->have_posts() ): ?>
<?php while ($the_query->have_posts()): $the_query->the_post(); ?>
<div class="katokaiListBlock">
<ul class="List">
<li>
<div class="koumoku name">
<span class="k_tit">お名前</span>
<span class="cont"><?php the_field('name'); ?></span>
</div>
<div class="koumoku">
<span class="k_tit">屋号</span>
<span class="cont"><a href="<?php the_field('url'); ?>"><?php the_field('yagou'); ?></a></span>
</div>
<div class="koumoku">
<span class="tit">住所</span>
<span class="cont"><?php the_field('address'); ?></span>
</div>
<div class="koumoku">
<span class="tit">メールアドレス</span>
<span class="cont"><a href="mailto:<?php the_field('email'); ?>"><?php the_field('email'); ?></a></span>
</div>
</li>
</ul>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : //記事が無い場合 ?>
<p>登録メンバーはまだありません。</p>
<?php endif; ?>
<div class='pagination'>
<?php
if ($the_query->max_num_pages > 1) {
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '/page/%#%/',
'current' => max(1, $paged),
'total' => $the_query->max_num_pages,
'prev_text' => __('<'),
'next_text' => __('>'),
));
}
?>
</div>上記は、あくまで一例のソースなので、クラスなどの名前は適切変更してください。
<?php the_field(‘name’); ?>の部分は、今回は説明しませんが、カスタムフィールドで設定した項目を呼び出す関数です。
おまけ
ちなみに、「archive-カスタム投稿タイプ名.php」としなくても、「page-カスタム投稿タイプ名.php」として固定ページのテンプレートとして作成するやり方でも可能です。
その際のソースには、最初にテンプレとしての宣言を「<?php get_header(); ?>」のところに、下記のように入れておきます。
<?php
/* Template Name: カスタム投稿タイプ名のテンプレート */
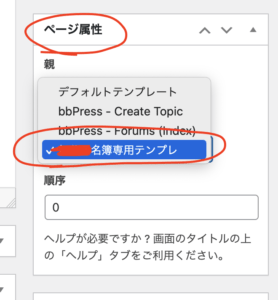
get_header(); ?>これでテンプレートとして以下のように、各固定ページのページ属性から選択することが出来るようになります。

テンプレート化しておくと、もし固定ページの内容も反映させたい場合などは、固定ページの編集画面から自由に編集できるので便利です。
個別ページのテンプレート「single-カスタム投稿タイプ名.php」の作成
次に、詳細の個別ページの作成をします。
ソースは以下。
<?php $flg = get_post_meta( get_the_ID() );/*カスタム投稿タイプ 記事IDの有無*/
?>
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<?php if( !empty($flg) ): ?>
<ul class="List">
<li>
<div class="koumoku">
<span class="tit">お名前</span>
<span class="cont"><?php the_field('name'); ?></span>
</div>
<div class="koumoku">
<span class="tit">屋号</span>
<span class="cont"><a href="<?php the_field('url'); ?>"><?php the_field('yagou'); ?></a></span>
</div>
<div class="koumoku">
<span class="tit">住所</span>
<span class="cont"><?php the_field('address'); ?></span>
</div>
<div class="koumoku">
<span class="tit">メールアドレス</span>
<span class="cont"><a href="mailto:<?php the_field('email'); ?>"><?php the_field('email'); ?></a></span>
</div>
<div class="koumoku">
<span class="tit">ホームページURL</span>
<span class="cont"><a href="<?php the_field('url'); ?>"><?php the_field('url'); ?></a></span>
</div>
</li>
</ul>
<?php endif; ?>
<?php endwhile; endif; ?>上記は、あくまで一例のソースなので、クラスなどの名前は適切変更してください。
カスタムタクソノミーを使う
カスタムタクソノミーについて
カスタム投稿タイプを設定しましたが、このカスタム投稿タイプでも、通常の投稿のように、カテゴリーの機能を追加すればもっと便利になります。
カスタム投稿タイプでは、標準の「投稿」のカテゴリーやタグの機能よりももっと都合よく分類したいことがおおいので、自分でカテゴリーやタグを作ることをオススメします。
このときのカテゴリーやタグのことをカスタムタクソノミー(カスタム分類)といいます。
カスタムタクソノミーの作成
functions.phpのカスタム投稿タイプ内にカスタムタクソノミーを設定
さきほどカスタム投稿タイプを作成する時に設定したfunctions.phpの箇所に以下のソースを書き加えます。
ここでは、先ほどの例の続きで、都道府県と業種の2つのカテゴリーを追加設定したいと思います。
//カスタム投稿タイプ(加藤会名簿)
// -------------------------------------------
function register_cpt_k_member() {
$labels = array(
'name' => _x( '名簿', 'k_member' ),
'singular_name' => _x( 'メンバー', 'k_member' ),
'add_new' => _x( 'メンバー追加', 'k_member' ),
'add_new_item' => _x( '新しいメンバーを追加', 'k_member' ),
'edit_item' => _x( 'メンバーを編集', 'k_member' ),
'new_item' => _x( 'メンバー', 'k_member' ),
'view_item' => _x( 'メンバーを見る', 'k_member' ),
'search_items' => _x( 'メンバーを検索', 'k_member' ),
'not_found' => _x( 'メンバーは見つかりません', 'k_member' ),
'not_found_in_trash' => _x( 'ゴミ箱にメンバーはありません', 'k_member' ),
'parent_item_colon' => _x( '親 - メンバー', 'k_member' ),
'menu_name' => _x( '名簿', 'k_member' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => false,
'supports' => array( 'title', 'editor', 'excerpt', 'thumbnail', 'custom-fields' ),
'taxonomies' => ['k_member_cat'],
'public' => true,
'show_ui' => true,
'show_in_rest' => true,/* falseだとAPIで出力されない */
'show_in_menu' => true,
'show_in_nav_menus' => true,
'menu_position' => 3, /* 管理画面の左サイドメニューでの表示順 */
'publicly_queryable' => true,
'exclude_from_search' => false,
'has_archive' => true,
'query_var' => true,
'can_export' => true,
'rewrite' => true,
'capability_type' => 'post',
);
register_post_type( 'k_member', $args );
/**▼ここから**/
register_taxonomy(
'prefecture', /* カスタムタクソノミー名 */
'k_member', /* 対象のカスタム投稿タイプ */
array(
'label' => '都道府県', /* カスタムタクソノミーラベル名 */
'public' => true, /* 使用可能にします */
'show_ui' => true, /* 管理画面上に編集画面を表示 */
'hierarchical' => true, /* 階層を持たせるかどうか */
'show_admin_column' => true, /* 管理画面のカスタム投稿の一覧表示画面にタクソノミーを表示 */
)
);
register_taxonomy(
'type',
'k_member',
array(
'label' => '業種',
'public' => true,
'show_ui' => true,
'hierarchical' => true,
'show_admin_column' => true,
)
);
/**▲ここまで**/
}
add_action( 'init', 'register_cpt_k_member' );上記は、先ほどのカスタム投稿タイプの設定の続きで、「register_post_type( ‘k_member’, $args );」の後に追加で記述している部分(/**▼ここから**/〜〜〜〜/**▲ここまで**/ の部分)がタクソノミーを追加している部分です。
管理画面で確認
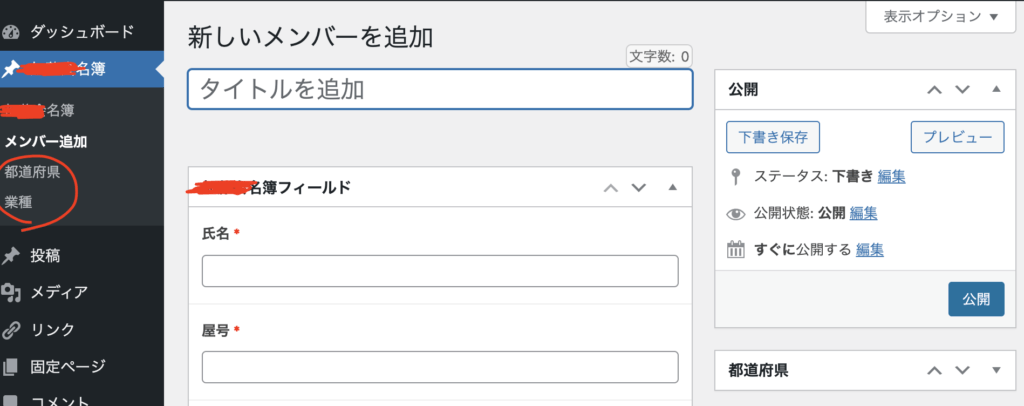
追加されているか管理画面にログインして確認してみましょう。

ちゃんとメニューに「都道府県」と「業種」という項目が表示されているのがわかりますね。
タクソノミーを登録してみる
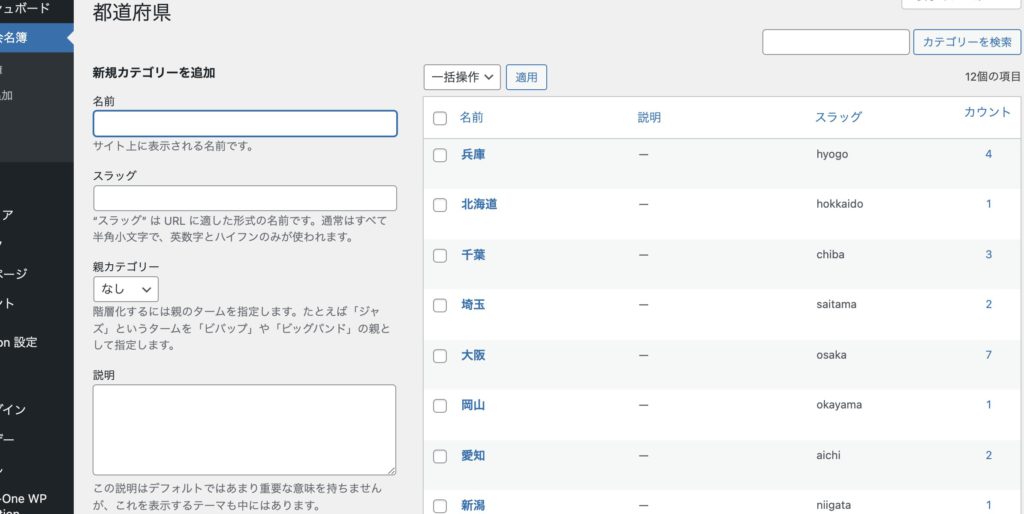
「都道府県」にはいくつかの県名を、「業種」にもいくつかの業種を入れてみます。
それぞれのタクソノミーの中で追加する個々の項目をタームと呼びます。


登録した最初は必ずカウントのところは「0」になります。いくつか登録しているの数字が表示されます。
taxonomy.phpの作成
次に、カスタムタクソノミーにタームは設定できるようになりましたが、その各タームの一覧を表示するページのテンプレートを作成します。上記で言えば、「大阪」に登録されている記事の一覧ということですね。
通常は、それぞれのタクソノミー(ここでは「都道府県」「業種」)の一覧ページが共通で良いのであればtaxonomy.phpを作成していきますが、今回はそれぞれのタクソノミー別の一覧ページのテンプレートを作成します。
タクソノミー「都道府県(prefecture)」のテンプレは、taxonomy-prefecture.phpとします。「prefecture」の部分は先に設定したタクソノミー名を入れてください。
ソースは以下。
<?php
$page_object = get_queried_object();
$args = array(
'post_type' => 'k_member',
'taxonomy' => $page_object->taxonomy,
'term' => $page_object->slug,
'posts_per_page' => -1,
);
$custom_query = new WP_Query($args);
?>
<h2>「<?php single_term_title(); ?>」の一覧</h2>
<?php if( $custom_query->have_posts() ): ?>
<?php while( $custom_query->have_posts() ): $custom_query->the_post(); ?>
<div class="katokaiListBlock">
<ul class="katokaiList">
<li>
<div class="koumoku name">
<span class="tit">お名前</span>
<span class="cont"><?php the_field('name'); ?></span>
</div>
<div class="koumoku">
<span class="tit">屋号</span>
<span class="cont"><a href="<?php the_field('url'); ?>"><?php the_field('yagou'); ?></a></span>
</div>
<div class="koumoku">
<span class="tit">住所</span>
<span class="cont"><?php the_field('address'); ?></span>
</div>
<div class="koumoku">
<span class="tit">メールアドレス</span>
<span class="cont"><a href="mailto:<?php the_field('email'); ?>"><?php the_field('email'); ?></a></span>
</div>
<div class="koumoku">
<span class="tit">業種</span>
<span class="cont"><?php the_field('type_of_business'); ?></span>
</div>
</li>
</ul>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>上記で「都道府県」の各ターム別一覧が表示されます。例えばターム「大阪」の一覧の場合のURLは、
https://xxxxxxxx.com/prefecture/osaka/
となります。
もう1つのタクソノミーの「業種(type)」であれば、taxonomy-type.phpとなります。「type」の部分は先に設定したタクソノミー名を入れてください。
ソースは、上記と基本は同じで、文言を変えたりレイアウトを変えたりするために、今回はあえてテンプレートを別にしてみました。
例えばターム「その他(other_type)」の一覧の場合のURLは、
https://xxxxxxxx.com/type/other_type/
となります。
まとめ
以上で簡単にカスタム投稿タイプの導入と表示までをいつでもわかるように自分用と言っても過言ではないものを記事にしてみました。
細かい理屈や説明は今回はほぼ端折っていますので、さっと作成したいと思う人にはこれくらいのあっさりとソースコードの例が書いてあると便利かなと思います。





コメント