WordPressのエディタが「Gutenberg」の場合、記事を書いていてYouTubeの動画を埋め込みしたい時、レスポンシブ対応にしておく方法を忘却録として記事として書き留めておきます。
まずは埋め込みたい箇所にブロックを追加
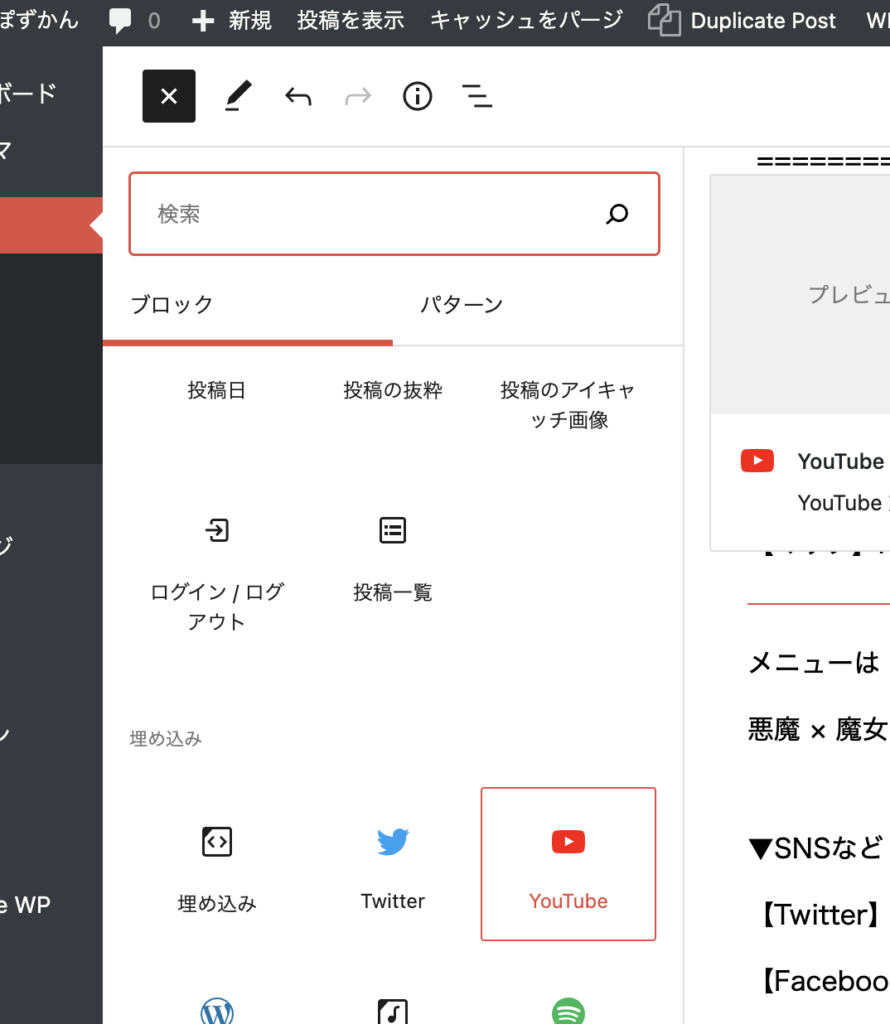
まずは埋め込みたい所で「+」をクリックしてブロックを追加をしていきます

そこで埋め込みのセクションから「YouTube」(赤いロゴなのですぐに分かりますよね)をクリックします。
埋め込みたい動画のURLを入力
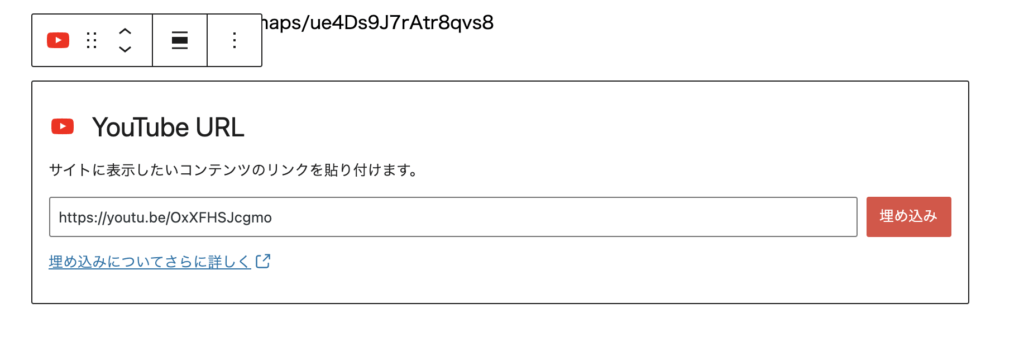
ブロックが追加されると、画像のようなウィンドウが表示されるので、URL入力欄に埋め込みたい動画のURLを貼り付けます。

スタイルシートを追加
埋め込む動画の前後に「.wp-block-embed__wrapper」というスタイルシートが追加されます。
なので、下記のcssを「外観」→「カスタマイズ」→「追加css」に追加します。
.wp-block-embed__wrapper {
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%;
}
.wp-block-embed__wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}以上で、レスポンシブ対応が完了です。
とても簡単ですので、もしYouTube動画のレスポンシブに困っているかたはやってみてください。





コメント